静的コーディングを終えて、ついにWordPress化!
レスポンシブ含めて、10ページの静的コーディングを45時間で終えました🙌🏻
初級編・中級編と比べたら、格段にコーディングスピードが速くなった🥺
「HTMLってどうやってWordPressにするんだっけ」ってところを思い出しながらWordPress化していきます✌🏻
はじめに
上級編は一通りやったものの、WordPressやphpの知識が完全に身についてるわけではないので、上級編見返しつつ、「HTMLをWordPressにする本」を見ながら進めます!
この本、デイトラコミュニティ内で勧めてもらいました😊
発売日が2023年の夏で内容も新しいし、図解も多くて、カラーで分かりやすいのでおススメです!
環境構築
WordPressのローカル環境を作るにあたって、上級編ではMAMPを使ったけど、卒業制作は、Localで作りました。
MAMPは四苦八苦したけど、Localは段違いに使いやすい!
デイトラ上級編day7に解説動画もあるけど、見なくても直感で操作できるレベル。
あっという間に環境構築出来たので、次はディレクトリ作成!
テーマファイルの階層設計
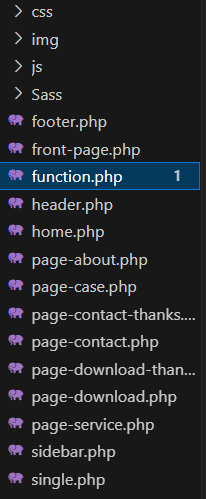
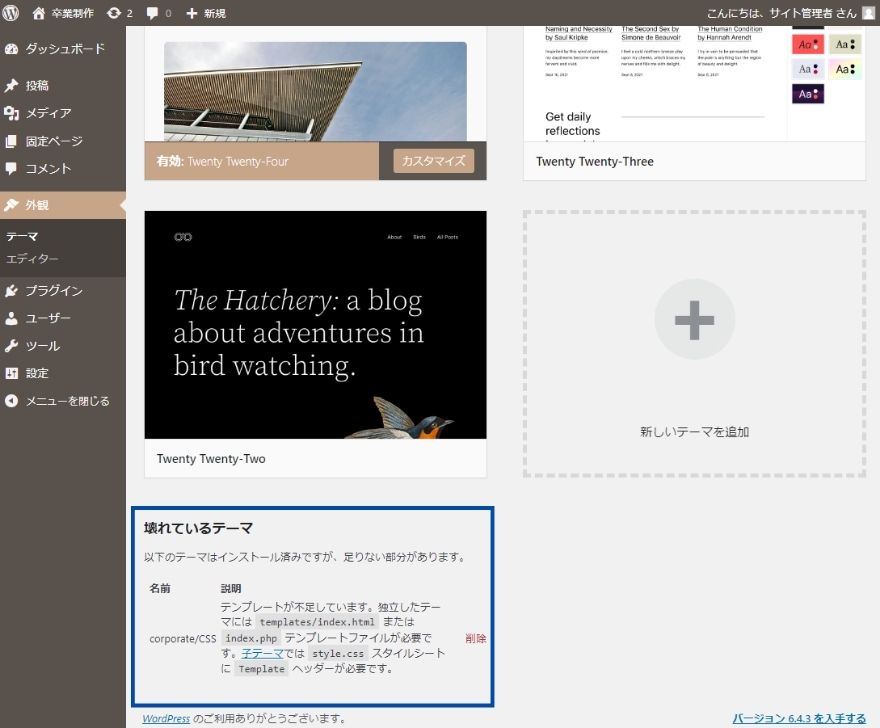
最初、テーマのファイル構成をこんな感じに設定したけど、表示されなくて焦った。。


どうやら、index.phpがないとテーマとして認識されなくて、index.phpとstyle.cssが同じ階層にないと動かないみたい🥺
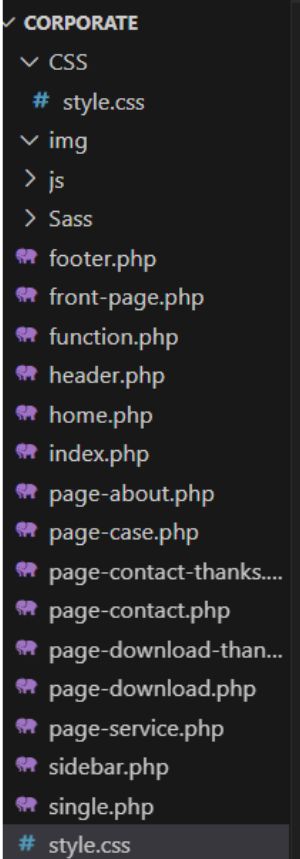
index.phpとstyle.cssを追加して、こんな感じのファイル構成にしたら無事テーマとして認識された!


このファイル構成だと、index.phpがあってもトップページはfront-page.phpが最優先されるみたい。
index.phpはあくまでも、最適なphpファイルがなければ、表示されるという位置付け。
トップページは、index.phpが最優先かと思ってた😇
imgのパス設定
無事、テーマとして認識されたので、まずはトップページをWordPress化していく!
トップページのHTMLを、テーマファイルのfront-page.phpにまるっとコピー。
ファイル構造が変わったことで、相対パスで書いていたimgのディレクトリが変わってしまったので、WordPress関数を使って、画像のパスの取得。
<?php echo get_template_directory_uri(); ?>あと、functions.phpにwp_enqueue_styleで読み込んで、cssを取得。
wp_enqueue_style("my", get_template_directory_uri() . "/css/style.css", array(), filemtime(get_theme_file_path('css/style.css')), "all")filemtime(get_theme_file_path('css/style.css'))と記載することでキャッシュをため込まず、コードを更新したときに見栄えの変更が反映されるようにする。
次に、jsの読み込み。
wp_enqueue_script("my", get_template_directory_uri() . "/js/script.js", array("jquery"), filemtime(get_theme_file_path('js/script.js')), true);を記載。
fontawesomeなどと違い、wordpressには標準でjQeuryが読み込まれているので、別途で読み込む必要はなく、自分のjsを読み込む際に array(“jquery”)で一緒に読み込むだけ◎
そして、
add_action("wp_enqueue_scripts", "my_script_init")でwp_enqueue_scriptsのタイミングでmy_script_init関数を呼び出す!
あとは、head内とbodyの閉じタグ直前に↓を記載すれば、CSSとJSの読み込み完了!
<?php wp_head(); ?>
</head> <?php wp_footer(); ?>
</body>これで、CSSとjQueryがうごく~!と思ったら、何も反映されてない。。。
なんでと思って30分くらい四苦八苦していたら、functions.phpがfunction.phpになっていたことに気づきました😂
ファイル名をfunctions.phpに直して、無事反映されました💖
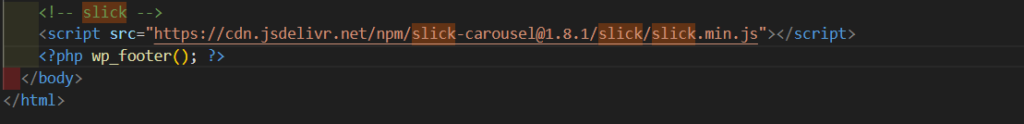
<捕捉>
トップページのファーストビューのスライダーでslickをslickのCDNの後に読み込まないと、slickが動かないみたい!

ファイル分割
無事、php, CSS, JSが読み込めたので、次は共通部分のファイル分割!
header, footerは、wordpress側で用意されている、テンプレートタグで読み込む。
header ⇒ header.php
footer ⇒ footer.php
サイトの表示を確認して、崩れていないことを確認できた~✨
まとめ
とりあえず、管理画面からトップページを見れるようになった!
次は、トップページから下層ページに飛べるように紐づけるぞ~!